Почему я начал с CSS? Потому что как я понял это не так сложно выяснить где расположен файл и строка, где нужно что-то изменить. Звучит непонятно? Давайте я подробно напишу и покажу в статье на примере своего сайта для уроков.
Что я сделал сперва - открыл сайт -> нажал правую кнопу на необходимом элементе сайта (у меня картинка) -> посмотреть код
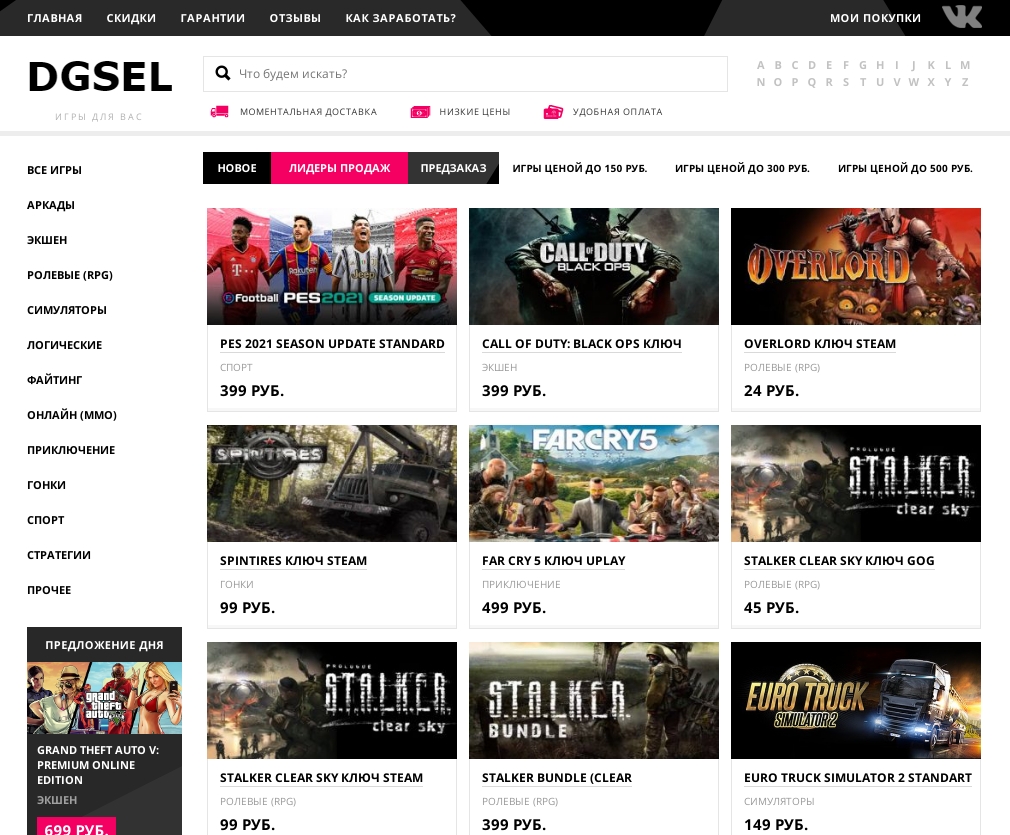
Пол-дела сделано, теперь навожу на элемент ещё раз и смотрю какая стока подсвечивается справа(где код) у меня вот такая строка:
<img class="lazy img" src="/uploads/2545865.jpg">Это HTML код, который выводит изображение, а вот надпись class="lazy img" - это как раз CSS, который и нужно редактировать.
Дальше я выделил строку и снизу вывелась информация где точно искать расположение CSS класса.
У меня это файл new.css и строка 527 вот что расположено на сервере по этому пути:
.img{
cursor: pointer;
width: 250px;
height: 117px;
}Добавляю уголки радиусом 10px верхний левый и 10px верхний правый, а нижние оставлю без изменения (0 и 0) с помощью border-radius:
.img{
border-radius: 10px 10px 0 0; /* Уголки */
cursor: pointer;
width: 250px;
height: 117px;
}Теперь при наведении выводится вот такой код:

Вот так получилось сделать закругленные уголки на изображениях с помощью CSS практически не разбираясь и не обучаясь этому специально.
Вот так картинки выглядят сейчас:

Скорее всего через некоторое время дизайн сайта может кардинально измениться. Это только начало!